GTFS-to-HTML
Generate human-readable HTML timetables from GTFS


Why?
Most transit agencies have schedule data in GTFS format but need to show each route's schedule to users on a website.

What?
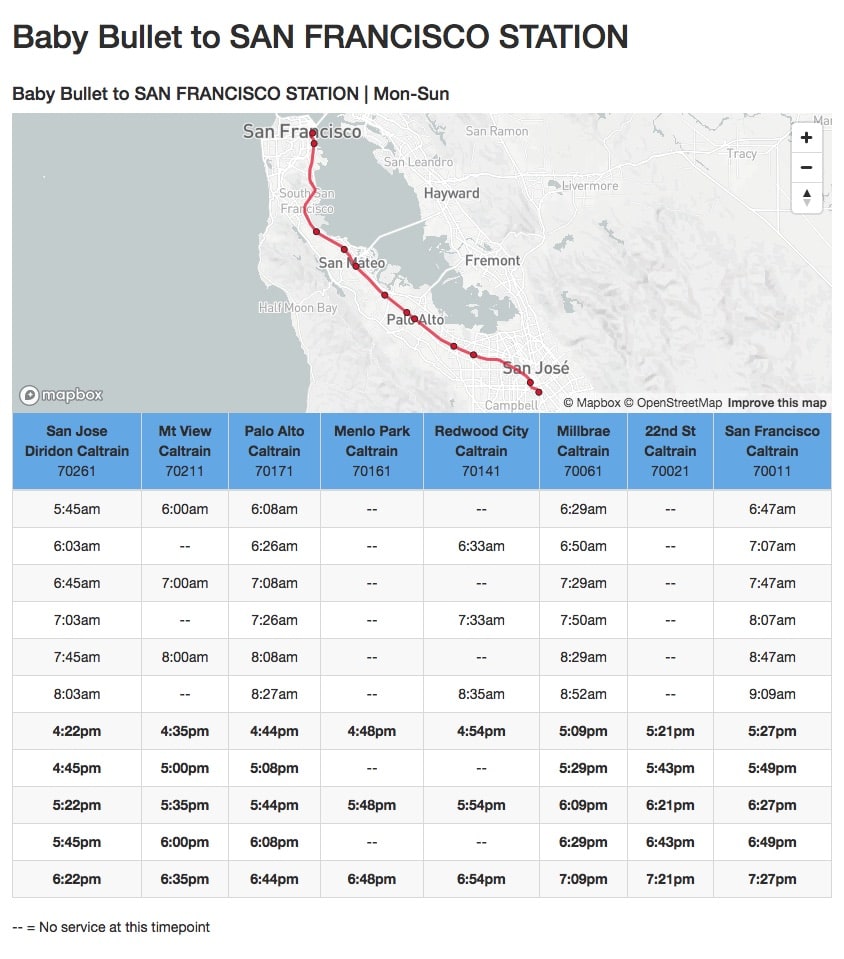
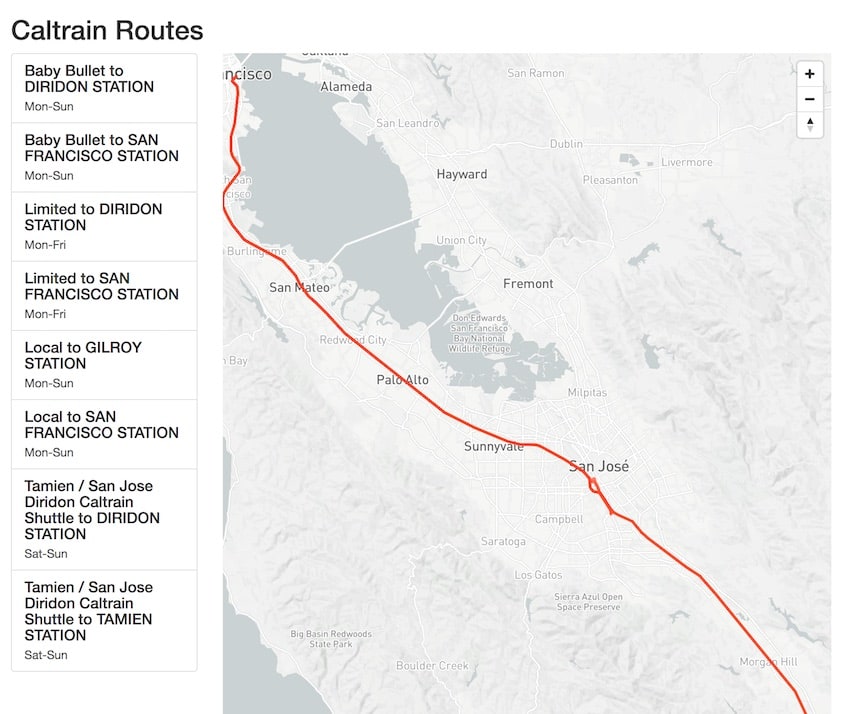
This tool automates the process of creating nicely formatted HTML timetables for inclusion on a transit agency website.

Automate schedule changes
Automating timetable creation means that timetables can be kept up to date and accurate when schedule changes happen and the likelihood of errors is reduced.
Example Usage
❯ gtfs-to-html
Starting GTFS import for 1 filecaltrain: Importing GTFS from http://data.trilliumtransit.com/gtfs/caltrain-ca-us/caltrain-ca-us.zipcaltrain: Importing - agency.txt - 1 lines importedcaltrain: Importing - calendar_dates.txt - 8 lines importedcaltrain: Importing - calendar.txt - 3 lines importedcaltrain: Importing - fare_attributes.txt - 6 lines importedcaltrain: Importing - fare_rules.txt - 144 lines importedcaltrain: Importing - feed_info.txt - No file foundcaltrain: Importing - frequencies.txt - No file foundcaltrain: Importing - routes.txt - 4 lines importedcaltrain: Importing - shapes.txt - 3008 lines importedcaltrain: Importing - stop_times.txt - 3103 lines importedcaltrain: Importing - stops.txt - 95 lines importedcaltrain: Importing - transfers.txt - No file foundcaltrain: Importing - trips.txt - 218 lines importedcaltrain: Post Processing datacaltrain: Completed GTFS importCompleted GTFS import for 1 filecaltrain: Generating HTML timetables [====================] 20/20
caltrain: HTML timetables created at html/caltrain┌────────────────────────────────────────┬────────────────────┐│ Item │ Count │├────────────────────────────────────────┼────────────────────┤│ 📄 Timetable Pages │ 20 │├────────────────────────────────────────┼────────────────────┤│ 🕑 Timetables │ 20 │├────────────────────────────────────────┼────────────────────┤│ 📅 Calendar Service IDs │ 20 │├────────────────────────────────────────┼────────────────────┤│ 🔄 Routes │ 20 │├────────────────────────────────────────┼────────────────────┤│ 🚍 Trips │ 260 │├────────────────────────────────────────┼────────────────────┤│ 🛑 Stops │ 308 │└────────────────────────────────────────┴────────────────────┘caltrain: HTML timetable generation required 12 secondsExample Output